|
Od predstavljanja prve verzije UltraDev-a prošlo je nešto više od šest meseci, a pred nama se našla nova verzija sa oznakom 4. Nakon preležanih „dečjih bolesti“, UltraDev predstavlja strateški proizvod kompanije Macromedia, namenjen korisnicima koji u kreiranju interaktivnih Web strana upotrebljavaju makar jednu od tri važne tehnologije (ili sve te tehnologije zajedno): ASP, Cold Fusion i/ili Java Server Pages. Kako je od samog početka UltraDev bio samo unapređeni DreamWeaver, njihove oznake verzija prate jedna drugu, iako UltraDev 4 ne donosi neko posebno unapređenje. Ipak, treba ih unapređivati zajedno: kada se uzme u obzir i grafički editor FireWorks, koji u tandemu sa jednim od ova dva Web editora košta jeftinije nego svaki od alata pojedinačno, ponuda kompanije Macromedia je kompletna.
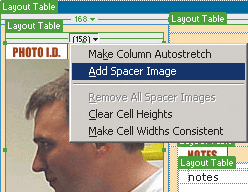
 | Layout View pomaže pri pozicioniranju elemenata
(kliknite za veću sliku) |
U „PC #59“ smo objasnili kako treba instalirati UltraDev i kako ga konfigurisati da bi „prepoznao“ Aplication Server na kome se nalazi vaša prezentacija. Nažalost, ni u novu verziju nisu ugrađeni čarobnjaci koji bi pomogli početnicima u ovoj operaciji. Ništa se nije promenilo ni u domenu hardversko-softverskih zahteva, pa će vam za uspešan start biti potreban Windows računar sa što više memorije, sa MDAC (Microsoft Data Access Components) paketom i ASP kompatibilni Web server.
Novine DreamWeaver-a
U preciznom pozicioniranju elemenata na strani, DreamWeaver je opet korak ispred konkurencije. Dobro poznata komanda za ubacivanje tabele dostupna je preko standard view-a, a za određivanje broja redova, kolona i njihove širine i dalje se koristi property inspector. Sada dizajneri mogu crtati tabele i ćelije unutar drugih ćelija, direktno na samu stranu (dok je aktivan layout view).
Jedan od standardnih trikova je ubacivanje takozvanog spacer-a u ćelije (transparentni gif dimenzija 1×1 tačka kome se kasnije dodeli proizvoljna širina odnosno visina i tako rezerviše prostor). Opcija Add spacer image umeće podrazumevanu sliku ukoliko u meniju (Edit / Preferences / Layout View / Spacer Image) niste naveli putanju do slike koja važi za čitav sajt. Tu je i opcija Make Column Autostretch koju će koristiti oni koji su navikli na zadavanje dimenzija u procentima umesto u pikselima.
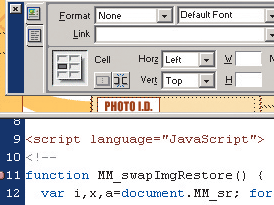
 | Kombinovani Code/Design View i postavljeni breakpoint
(kliknite za veću sliku) |
Najkorisnija novina Code View-a je JavaScript debugger. Na novom toolbar-u se, pored komandi za trenutni pogled na stranu, našla i komanda file transfer, kao i tasteri za navigaciju u skriptu. Code navigation će prepoznati primenjene funkcije i ponuditi opciju za postavljanje i uklanjanje breakpoint-a. Za debug-ovanje se u tom slučaju ne koristi opcija preview već debug in browser. Ekran se može podeliti i tako u isto vreme posmatrati skript i dizajn stranice.
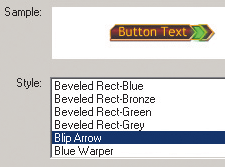
Meni Insert je obogaćen stavkom Interactive images. Tu se, pored standardne komande rollover images, nalaze i Flash Button, Flash Text i Navigation Bar. Osim Flash datoteka (strelica napred, nazad, home itd.) koje dolaze uz DreamWeaver možete podešavati font, njegovu veličinu, hover boju i slično, čak i ako niste instalirali Macromedia Flash. Često se koristi i mogućnost da urađenu stranu sačuvate kao Template, prethodno markirajući regione kao zaključane odnosno podložne promenama. Paleta za smeštanje template-a je sada deo jedinstvene palete Assets koju možete shvatiti kao arhivu slika korišćenih na celom sajtu, linkova, boja, skriptova, flash animacija, template-a... Sastavni deo prozora su O’Reilly HTML, CSS i JavaScript reference.
UltraDev donosi neke novine kada je u pitanju način ispisa koda vezan za rad sa živim podacima, ali će prilikom uvoza strana urađenih u prošloj verziji sam prepoznati o kojoj se verziji radi i u skladu s tim ponuditi automatsku promenu. Za svaku pohvalu je odluka da se konekcije ne definišu na početku svake strane, već da se ona nalazi u SSI file-u u okviru posebnog foldera Connections. Na taj način, bezbolno ćete ažurirati sajt kada jednog dana poželite da Access-ovu bazu zamenite SQL Server-om. Mogućnost postoji bez obzira na način definisanja konekcije, preko System DSN-a ili Connection String-a.
 | Kreiranje i izmena Flash datoteka bez instaliranog Flash-a
(kliknite za veću sliku) |
Paleta za unos „živih objekata“ (Live Objects) predstavlja dobar način za upoznavanje UltraDev-a – preko ovih objekata se „krećete“ kroz recordset. Sam naziv, a i pozicija u menijima (odmah ispod Form Objects) pokazuju da se radi o nizu čarobnjaka koji će, ako ste najpre kreirali recordset, dodati kod za prikaz svih slogova na jednoj strani i link koji će vas odvesti na stranu sa detaljnim podacima za svaki izabrani slog pojedinačno (Master Detail Page Set). Umetanje Recordset Navigation Status-a i Recordset Navigation Bar-a obezbediće informacije o aktivnom slogu u otvorenom recordset-u, ukupnom broju slogova kao i linkove na sledeći i prethodni slog. Pri tom će linkovi, koji mogu biti u obliku teksta ili slika, biti vidljivi ukoliko recordset nije na kraju, odnosno na početku. Record Insertation i Record Update Form su zaduženi za unos novih slogova odnosno za izmenu postojećih, pri čemu će prilikom definisanja tipa polja u bazi UltraDev sam prepoznati o kom se tipu radi i koristiti relevantni primarni ključ.
Predstavite se, molim
LogIn komanda je postojala kao nezavisna ekstenzija, a sada je, zajedno sa nizom opcija za identifikaciju korisnika prilikom pristupa zaštićenim stranama, sastavni deo UltraDev-a i nalazi se u odeljku Server Behaviors – User Authentication. Realizovana je kao upit nad tabelom u koju su upisani podaci o korisnicima i o dodeljivanju vrednosti tih podataka session objektima, pri čemu je moguće definisati i nivo, u zavisnosti od koga će biti omogućene osetljive i „destruktivne“ operacije kao što je unos, brisanje itd.
Na stranama koje su zaštićene komandama Restrict Access To Page proveravate da li je korisnik već uneo ime i lozinku i eventualno usmeravate njegov browser na stranice sa porukom o grešci. Ukoliko ima mnogo zaštićenih strana, proveru pristupa ćete smestiti u poseban Server Side Include File, jer skriptovi tako postaju čitljiviji.
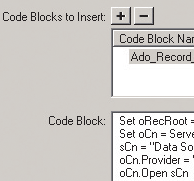
 | Čarobnjak zadužen za Server Behaviour
(kliknite za veću sliku) |
Razvijena je posebna tehnologija uz pomoć koje UltraDev tokom dizajniranja sajta prepoznaje global.asa fajl i omogućava savršenu vizuelnu interpretaciju SSI datoteka (ako su korišćene), te je izgled strane u design prozoru istovetan onom iz browser-a. Ovu korisnu osobinu inače poseduje i DreamWeaver 4, pa razvoj shtm stranica (ne postoji komunikacija sa bazom, ali postoje SSI fajlovi) postaje pravo zadovoljstvo. Zamisao da se svi header-i, footer-i i kompletna navigacija nalaze u samo tri fajla nije nova, ali je razvoj sada olakšan, jer dizajner uvek ima uvid u izgled cele strane.
Ispravke koda
UltraDev koristi samo osnovne mogućnosti Microsoft ActiveX Data Objects modela za rad sa bazom; rado bismo u sledećoj verziji videli i nove objekte iz ADO 2.5 paketa, record i stream, kao i mogućnosti novog ASP-a. Pomenuti stream bi bio jako koristan u situacijama kada se iz baze izvlači bilo koji file ili binarno čita slika, dok se uz pomoć record objekta može manipulisati datotekama i folderima preko Interneta, koristeći OLEDB Provider For Internet Publishing.
Paleta Server Behaviours sada omogućava brisanje i promenu postojećih pravila ili dodavanje novih, uz mogućnost definisanja parametara. Ideja je zgodna ako se neki skript koristi veoma često, jer je procedura copy / paste zamorna i podložna greškama. Upravo zahvaljujući opciji New Server Behaviour može se, recimo, kreirati kod koji će recordset sačuvati u XML fajlu ili izvući neki fajl iz baze preko stream-a, prekopirati ga pomoću record-a na neki drugi server na Internetu i pri tom koristiti samo ADO. Help koji dolazi uz Extension Manager detaljno objašnjava kako od nove komande napraviti ekstenziju i učiniti svoj rad dostupnim i drugima.
Važne novine koje je donela prethodna verzija UltraDev-a (podrška mrežnom radu preko design notes-a, integracija sa Microsoft VSS, live data preview, prilagodljivi sistem menija...) nisu pretrpele značajnije izmene – očito su se korisnici o njima povoljno izrazili. Nadajmo se da će noviteti verzije 4 biti jednako dobro prihvaćeni i da će nas sledećeg puta sačekati još bolji rad sa „živim“ podacima.
|

















