| | (kliknite za veću sliku) |
Od čega se sastoji savremeni računar? Ako bismo pokušali što jednostavnije da odgovorimo na ovo pitanje, naša skica obuhvatila bi hardver, softver i – vezu sa Internetom. U svakom trenutku milioni ljudi širom sveta posećuju Web stranice i čitaju tekst na njima. I pored toga što su računari multimedijalni, tekst je i dalje najvažnije sredstvo komunikacije na Mreži, a način prezentacije tog teksta poslednjih je godina u centru pažnje teoretičara grafičkog dizajna. Zakonitosti koje je uspostavila klasična tipografija važe i danas, u digitalnoj epohi. Ulaskom računara u pripremu za štampu, mnoga od tih pravila su prilagođena, ali je u osnovi ostala potreba da tekst bude čitljiv i da forma bude u službi sadržaja.
Web kao medij ima svoje osobenosti i u mnogim aspektima se razlikuje od štampane knjige ili časopisa. Osnovna i najvažnija razlika je u fizičkim karakteristikama monitora na kojima posmatramo Web stranice. Premda možemo i da ih odštampamo, njihovo prirodno okruženje za koje su dizajnirane jeste ekran, sa prednostima i manama u odnosu na list papira. U očiglednu prednost spadaju čistije i raskošnije boje, a slabost je u niskoj rezoluciji. Uzmemo li kao primer veoma kvalitetan TFT monitor dijagonale 18“ koji radi u rezoluciji 1.280×1.024, kratka računica uz pomoć Pitagorine teoreme pokazaće da je njegova fizička rezolucija skromnih 89 dpi. Čak i najbolji monitori koji se danas mogu nabaviti teško prelaze 120 dpi, što je dostižno čak i jeftinim matričnim štampačima. Uporedite to sa 2.540 dpi, što je rezolucija teksta koji upravo čitate.
Još jedna specifičnost Web stranica je pozadinska tehnologija. PostScript i PDF nisu postali primarni formati Web-a pre svega zbog toga što su od početka okrenuti štampi. PDF jeste format elektronskih dokumenata i može se lako integrisati u Web browser, ali PDF uvek prikazuje odštampani list papira. Na drugoj strani je HTML koji isprva i nije osmišljen tako da zadovolji tipografske ili ergonomske standarde, ali je vremenom obuhvatio mnoge ključne grafičke komponente. Ograničen hardverskim sposobnostima monitora i softverskim mogućnostima HTML, JavaScript i sličnih tehnologija, nalazi se prostor Web dizajna.
Borba za kontrolu
U „prepotopskim“ verzijama HTML-a nije moglo biti ni govora o tipografskim kontrolama ili slobodnom izboru fonta. Na raspolaganju je bio tag <p> kojim se označavao pasus kao i tagovi <h1>, <h2>, <h3>, <h4>, <h5>, <h6> za razne gradacije veličine teksta. Bilo je i drugih mogućnosti da se promeni način ispisivanja teksta, na primer tag <em>, što je skraćeno od emphasized, služio je za isticanje dela teksta, a browser-i su u toj situaciji koristili kurziv, tag <tt> zahtevao je upotrebu neproporcionalnog fonta, najčešće Courier itd. Za izbor konkretnog fonta kojim se stranica ispisuje bio je odgovoran browser, odnosno korisnik koji je mogao podesiti font.
HTML 3.2 specifikacija uvodi <font> tag koji je pružio podlogu za unapređenje izgleda Web stranica. Ukoliko se u izvornom kodu Web stranice pojavi <font face=“Verdana, Arial, Helvetica, sans-serif“> tekst koji sledi, sve do oznake </font>, biće ispisan navedenim fontom Verdana. Ako Verdana nije instalirana, koristiće se Arial, potom Helvetica i najzad nekakav sistemski beserifni font. Dizajner ne može da zna koji su fontovi instalirani na računaru korisnika; zato je izbor fontova za Web stranice skroman i uglavnom ima smisla navoditi sistemske fontove operativnih sistema ili specijalizovane Web fontove Verdana, Georgia, Trebuchet MS... koji su doskora bili slobodni za preuzimanje na sajtu firme Microsoft. Ovi fontovi su postali sastavni deo novijih Windows i Mac OS okruženja, ali je moguće da na raznovrsnim Linux sistemima ne postoje, što treba imati u vidu.
Dok u pripremi za štampu možemo da biramo između nekoliko hiljada tipografskih pisama, u Web dizajnu ograničeni smo na desetak. Da li je to ozbiljan nedostatak? Ako se za trenutak vratimo na priču o ekranskoj rezoluciji, nije teško zaključiti da „manjak“ piksela ne daje dovoljno manevarskog prostora za varijacije u obliku slovnih likova. Suptilni detalji nestaju, proporcije stubova i serifa se narušavaju i čitljivost opada. Razlika između dva fonta koju jasno uočavamo na krupnijim slovima, iščezava pri uobičajenoj veličini teksta na ekranu. Dakle, nije moguće neposredno preneti fontove napravljene za štampu u okruženje u kome važe drugačija pravila i očekivati da ti fontovi budu podjednako funkcionalni.
Zasluga za izvanrednu čitljivost fontova Verdana i Georgia pripada TrueType tehnologiji u kojoj se precizno može kontrolisati položaj piksela na rasterizovanoj konturi. Ovi fontovi su najpre dizajnirani kao bitmape u svim bitnim ekranskim veličinama, a kasnije su dopunjeni vektorskim zapisima. Bitmape su iskorišćene kao osnova za posebne instrukcije, takozvane delta hintove, koje pomeraju piksele – cilj je bio da se dobiju polazne matrice tačaka. Superiornost fonta Verdana, najčitljivijeg ekranskog pisma koje je ikada napravljeno, preporučuje ovaj font za mnoge Web primene.
Stilovi Web strana
Male mogućnosti kontrole formatiranja teksta u starijim verzijama HTML jezika naterale su Web dizajnere na svakojake trikove. Iako nije postojala regularna mogućnost da se, na primer, uvuče prvi red pasusa, do željenog efekta dolazilo se posredno. Ako napravimo providnu GIF sličicu koja sadrži samo jedan piksel, pripremili smo teren da na početak reda ubacimo nešto poput <img src=“prazna.gif“ width=15 height=2>. Nevidljiva sličica će biti prepreka koja „prisiljava“ tekst da se odmakne. Vrednost indenta možemo precizno podešavati tako što ćemo menjati parametar width.
Zamislimo sada Web prezentaciju od stotinak strana na kojima smo obilato koristili <font> tag i pomenute trikove. Pokušaj da promenimo dizajn prezentacije sveo bi se na ručnu izmenu svake pojedinačne stranice. Sveobuhvatno rešenje za ovaj problem ponudila je CSS (Cascading Style Sheet) specifikacija koja svoj procvat doživljava u programima Internet Explorer i Netscape Navigator, počev od verzije 4.
CSS stilovi pružaju dizajnerima dve ključne prednosti. To je, najpre, precizno razdvajanje forme od sadržaja, pri čemu naznačavanje teksta odražava logičku strukturu informacija, a dizajner ima slobodu da odredi kako će koji HTML tag izgledati. Druga pogodnost je efikasna kontrola velike količine dokumenata, jer se izmenom jedne datoteke koja sadrži opise stilova, automatski menja dizajn proizvoljnog broja Web stranica. Stilovi omogućavaju veću kontrolu sa manje koda, što ubrzava proces izrade i održavanja prezentacija. Da bismo u standardom HTML-u oblikovali svojstva elementa <h1> koji se najčešće koristi za naslove, koristićemo nešto nalik na:
<h1 align="center">
<font face="Verdana, Helvetica,Arial, sans-serif" size="6" color="gray">
Naslov odeljka</font></h1>
Ovakvo formatiranje ima lokalni domet i odnosi se samo na tekući pasus označen tagom <h1>; svaki sledeći naslov morao bi da bude oblikovan na isti način. Ako svojstva ovog pasusa definišemo stilom, tj. skupom pravila za formatiranje, stil utiče na sve instance elementa <h1> u svim dokumentima na koje se taj stil odnosi. Da bi se to ostvarilo potrebno je da HTML stranice u svom zaglavlju, negde između oznaka <head> i </head>, sadrže nešto poput <link rel=“stylesheet“ href=“stilovi.css“ type=“text/css“>. U ovom slučaju radi se o spoljašnjim kaskadnim stilovima. Iako stilove možemo da definišemo u okviru jedne Web stranice ili lokalno, za jedan tag, centralizovano upravljanje moguće je samo ako opise stilova izdvojimo u zasebnu datoteku. Radi se o običnom tekstualnom fajlu (u našem primeru stilovi.css) koji sadrži i sledeći segment:
h1 { text-align: center;
font-size: 16pt;
font-family: Verdana,
Helvetica, Arial,
sans-serif; color: gray;
Klase
Koncept CSS stilova sličan je stilovima koji se koriste u Word-u ili DTP programima. Sami po sebi, stilovi ne znače ništa – radi se o skupu pravila koji moramo najpre da povežemo sa elementom. Povezivanje se sastoji od selektora (imena elementa) i pravila koje navodimo unutar vitičastih zagrada i razdavajamo znakom tačka-zarez. Važni detalji ovog koncepta su klase i nasleđivanje. Iako zvuči previše programerski, radi se o principima od suštinskog značaja za efikasnu primenu stilova, pa ćemo ih podrobno opisati.
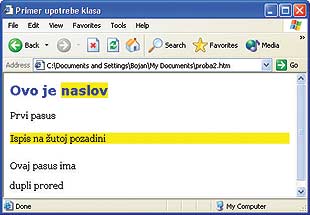
Pretpostavimo da na Web stranicama neke delove teksta želimo da ispišemo na žutoj pozadini, tako da budu posebno istaknuti. U datoteku stilovi. css unećemo definiciju .istaknuto { background-color: yellow; }. Pasus koji započnemo sa <p class=“istaknuto“> biće ispisan na žutoj pozadini. Sva ostala svojstva koja smo definisali ostaće netaknuta, menja se samo boja pozadine.
Pogodnost je u tome što klasu koju smo upravo definisali mogu da koriste i drugi elementi, baš kao što je prikazano u primeru sa slike 3. Klase, dakle, lako postaju stilovi karaktera – ukoliko želimo da samo jedan deo teksta unutar pasusa istaknemo, stavićemo ga unutar oznaka <span class=“istaknuto“> i </span>. Alternativa za klase je upotreba id atributa, sa sličnim efektom, što je takođe prikazano na slici 3.
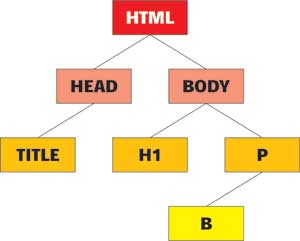
HTML dokumenti imaju implicitnu strukturu. Obavezno je prisustvo elementa <html> unutar koga se nalaze elementi <head> i <body>. Elementi <head> i <body> mogu da sadrže elemente <title> i <p>, respektivno, ali to nije obavezno. Slika 4 prikazuje jednostavnu Web stranicu na kojoj se jasno uočava navedena struktura. Primetimo da stranica sadrži i definiciju stilova.
Nasleđivanje
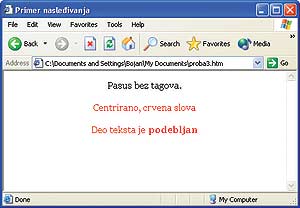
Kako će Web browser protumačiti pravila koja smo definisali? Svi pasusi u navedenom primeru nalaze se unutar elementa <body> i svi nasleđuju njegove atribute koje smo zadali u stilu. Pasus koji se ne nalazi unutar tagova, biće centriran i ispisan fontom Georgia, veličine dvanaest tačaka. Pasus označen tagom <p> nasleđuje atribute elementa <body> ali se ispisuje crvenom bojom, u skladu sa sopstvenim stilom. Kako to da se prethodni pasus ispisao crnom bojom iako ona nigde nije navedena? Neki atributi se podrazumevaju, ako ih nismo zadali. Na mnoge default parametre možemo da utičemo u podešavanjima Internet browser-a i tako ostvarimo kontrolu nad onim svojstvima koja nisu eksplicitno definisana na Web stranicama. Podrazumevana boja ispisa teksta je crna i nju će browser automatski dodeliti elementu <body>, ako to dizajner ne promeni.
Element <b> nasleđuje atribute elementa <p>, pa će deo teksta u drugom pasusu biti ispisan bold varijantom fonta. Kada bi u definiciji stilova postojalo i pravilo b { color: yellow;}, bilo koji tekst koji se nalazi unutar tagova <b> i </b> bio bi ispisan žutom bojom. Atributi se, dakle, nasleđuju, ali svaka lokalna promena određenog atributa poništava dejstvo nasleđivanja. Ovde možemo uspostaviti analogiju sa objektima na matičnim stranama u nekom od DTP programa. Svojstva takvih objekata važe i na stranicama dokumenta, ali ukoliko promenimo boju objekta na stranici dokumenta, izmene boje na matičnoj strani više se neće odražavati na taj objekat.
Kaskadni stilovi su zasnovani upravo na upotrebi različitih pravila, pri čemu elementi neka pravila nasleđuju a druga poništavaju novim pravilom. Radi se o sistemu po kome je moguće utvrditi koja se pravila primenjuju u dokumentu koji sadrži mnoštvo stilova. Na primer, pravilo za element <p> koji koristi atribut id ima prioritet nad klasom, a klasa ima prioritet nad samim elementom <p>. Lokalni, inline stilovi su „stariji“ od stilova dokumenta ili eksternih stilova.
Što je pravilo specifičnije, njegova snaga je veća. Drugim rečima, prioritet ima ono pravilo koje je „bliže“ tagu. Ukoliko želimo da većem broju elemenata dodelimo ista pravila, navešćemo ih razdvojene zarezima. Navođenje elemenata bez zareza ukazuje na kontekstualne selektore. Na primer, p strong { color: green; } označava da će element <strong> unutar elementa <p> biti ispisan zelenom bojom. Ako se element <strong> nađe, na primer, unutar elementa <h1>, boja ne mora biti zelena, već je određena nasleđivanjem.
Fina tipografija
Vratimo se tipografskim parametrima koja nam omogućavaju stilovi. Neki od njih zahtevaju određenu meru, pa se najčešće koriste oznake pt (tipografska tačka), px (piksel), in (inč), pc (pajk), cm, mm, em (označava em kvadrat) itd. Na primer, font-size: 12pt zadaje veličinu slova, a line-height: 2 definiše dvostruki prored. Moguće je napisati i line-height: 14pt i time zadati apsolutnu meru proreda. Kada je u pitanju uravnavanje teksta, na raspolaganju nam je pravilo text-align i njegovi atributi left (podrazumevani), right, center i justified.
Iako se na Web stranama može koristiti obostrano uravnati tekst, još uvek smo daleko od pogodnosti koje nam pružaju programi za prelom stranica. Pošto nema automatske hifenacije, uravnanje se postiže promenom razmaka između reči, što često daje neprihvatljive rezultate. Obostrano uravnanje ima smisla samo ako su redovi dovoljno široki, u protivnom ga treba izbegavati.
Programi za Web ne podržavaju kerning a u mnoge Web fontove kerning nije ugrađen, što može da stvori probleme sa estetikom stranica na kojima se koriste krupna slova. Atribut letter-spacing može da bude od velike pomoći, jer se njime zadaje razmak između slova. Ako u nekoj klasi definišemo negativan razmak i primenimo ga na izabrane parove slova, postići ćemo efekat kerninga. Atribut text-indent određuje uvlačenje prvog reda pasusa i eliminiše potrebu za postavljanjem nevidljivih piksela.
Kaskadna snaga
Kaskadni stilovi na Web stranama predstavljaju veoma moćnu tehnologiju kojom se može upravljati i ugrađenim, do skora potpuno nedodirljivim elementima HTML jezika. U tipografskom pogledu, mnoge parametre formatiranja možemo da kontrolišemo isključivo stilovima. Njihovom pravilnom i preciznom upotrebom tekst na prezentacijama može da se oblikuje tako da bude usklađen sa karakteristikama ekrana. To obuhvata izbor fonta, proreda, uravnanja, dužine redova i mnogih drugih elemenata preloma koji imaju isti značaj i funkciju kao i u štamparstvu.
Dizajn Web stranica otvara mnoge teme koje nismo obradili u ovom tekstu. Tu je kontroverzna problematika veličine slova, koja se različito prikazuju u Windows i Macintosh okruženjima, kao i večita dilema treba li dozvoliti korisnicima da menjaju veličinu teksta. Kada su u pitanju tehnike dizajna, još uvek se intenzivno koriste tabele, iako CSS omogućava precizno raspoređivanje tekstualnih i grafičkih objekata zadavanjem njihovih apsolutnih ili relativnih pozicija. Pitanja su dovoljno značajna i zanimljiva da im posvetimo pažnju i u jednom od narednih tekstova. 
|