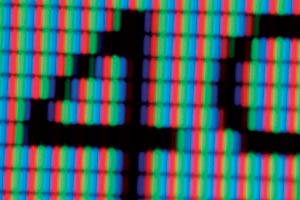
 | | Potpikseli: uvećani detalj sa LCD ekrana snimljen digitalnim fotoaparatom |
Grafička mašinerija Viste predstavlja opširan skup tehnologija okupljenih pod nazivom Windows Presentation Foundation. Promene u odnosu na GDI ugrađen u Windows XP tako su krupne i temeljne da će biti neophodno dosta vremena da se programeri i korisnici upoznaju sa onim što Vista može da pruži. Razvojno ime WPF-a bilo je Avalon i njegove mogućnosti smo već skicirali u opširnom tekstu (PC #112).
Naglašene vizuelne komponente korisničkog interfejsa u Visti predstavljaju usaglašavanje sa stanjem stvari u hardverskoj industriji i prototipom modernog PC računara. Odumiranje katodnih cevi Microsoft je predvideo još 1998, kada je unutar firme oformljeno posebno odeljenje za digitalnu tipografiju i proučavanje fiziologije čitanja teksta na ekranu. Premda ne važi za lidera u DTP tehnologijama, neosporno je da Microsoft-ov uticaj na razvoj fontova već godinama ima dalekosežan značaj.
ClearType i potpikseli
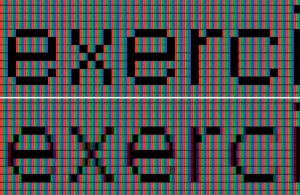
 | | Rasterizacija teksta na ekranu sa i bez ClearType tehnologije |
Danas radimo na većim monitorima nego pre nekoliko godina i oni su uglavnom LCD tipa. Veći monitori znače i više piksela, a LCD tehnologija generiše boje pomoću takozvanih potpiksela. Svaki piksel na njima je kvadrat, sastavljen od tri uža, uspravna pravougaonika koje nazivamo potpikseli (engl. subpixel). Reč je o komponentama crvene, zelene i plave boje – kada su sva tri uključena naše oko to doživljava kao mešanje crvene, zelene i plave svetlosti, odnosno kao belu boju. Završna finesa je u tome što grafička kartica i operativni sistem mogu da adresiraju pojedinačne potpiksele, čime na scenu stupa ClearType tehnologija koju smo imali prilike da isprobamo i u Windows-u XP. Bitno unapređenje u Visti je subpixel positioning, odnosno poravnavanje slova sa granicom potpiksela (u Windows-u XP slovo na ekranu može da bude poravnato samo sa granicom logičkog piksela). Da li se time efektivna horizontalna rezolucija ekrana trostruko povećala? Samo pod uslovom da je na bitmapu slovne konture primenjen kolorni filter koji eliminiše nuspojave u vidu koloracije slova. Tek ukoliko su potpikseli koje ClearType uključuje i isključuje izabrani na takav način da ne menjaju osnovnu boju teksta (najčešće crnu) korisnik će imati potpun doživljaj povećanja horizontalne ekranske rezolucije.
ClearType tehnologija ne utiče na vertikalnu rezoluciju – dovoljno je da korisnik rotira monitor i da se u to uveri. Međutim, u najvećem broju primena ClearType donosi potpuno novo iskustvo čitanja teksta na monitoru. ClearType je podrazumevani način za poboljšavanje izgleda ekranskog teksta u Visti. Prvo iskustvo može da bude traumatično, jer ClearType dovodi do blagog zamućenja ivica slova. Zamućenje je mnogo manje primetno nego ono koje daje antialiasing, prvobitna tehnika zamućivanja ivica slova. Antialiasing je radio samo na nivou celih piksela i samo sa sivim nijansama, pa poređenju i nema previše mesta kada vidite ClearType na delu.
Nakon faze privikavanja, postepeno ćete uvideti da je nov izgled slova na ekranu mnogo prirodniji, ugodniji za čitanje i da vernije prikazuje ono što ćemo videti u odštampanom dokumentu. U tom kontekstu posebno treba ukazati na tačniji razmak između slova, zahvaljujući potpikselskom pozicioniranju, kao i daleko precizniji prikaz kurzivnog teksta čiju nazubljenost ClearType superiorno ublažava.
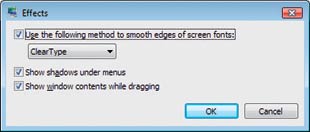
 | | Korisnički interfejs Viste se čvrsto oslanja na ClearType |
ClearType označava raskid sa vladavinom piksela kao konceptom prilikom oblikovanja fontova za čitanje na ekranu. Ukoliko nove fontove za Vistu posmatrate sa isključenom podrškom za ClearType, videćete da je njihova pikselska optimizacija daleko od savršene. Osim osnovnog hintovanja, Microsoft u slučaju novih fontova nije investirao u opsežno delta-hintovanje sa pozicioniranjem piksela – delta-hintovi neće više igrati ulogu u proizvodnji fontova za personalne računare, ali će i dalje ostati važna tehnologija za fontove u mobilnim telefonima. Fontovi mogu ali ne moraju biti optimizovani za ClearType, što znači da svi OpenType i TrueType fontovi koje podržava WPF (Type 1 fontovi su podržani samo u GDI aplikacijama) na ekranu izgledaju mnogo bolje. To je preduslov i za poboljšanje tipografije na Web-u i procvat postojećih mehanizama za ugrađivanje fontova u Web stranice. Ove tehnike su malo korišćene, jer je samo mali broj fontova na ekranu izgledao dobro, a to su uglavnom oni fontovi koje posetioci Web stranica već imaju na svojim računarima. Videli smo, dakle, da je ClearType korak od sedam milja za digitalnu tipografiju Viste. Razgledajmo sada nove fontove.
Segoe UI za sve potrebe Windows-a
 | | (kliknite za veću sliku) |
Počnimo od fonta namenjenog korisničkom interfejsu – menijima i dijalozima operativnog sistema i aplikacija. Dobra stara Tahoma ustupila je mesto fontu Segoe UI (čita se sigou). Segoe UI je usklađen sa ClearType-om i nije preporučljiv kao osnovni sistemski font u okruženjima sa isključenom ClearType podrškom. Verzija fonta Segoe UI ugrađena u Vistu usaglašena je sa standardom Unicode 4.1 i podržava latinicu, ćirilicu, grčki alfabet i arapsko pismo – ukupno 2843 slovna oblika u normal stilu, pri čemu familija Segoe UI ima i stil bold. Segoe UI možemo svrstati u takozvana humanistička beserifna pisma koja imaju „vedriji“ i „prijateljskiji“ izgled nego Arial ili Helvetica. Rodonačelnik ove kategorije fontova je Frutiger, koji je stvorio čuveni francuski tipograf Adrian Frutiger po narudžbini iz 1968. godine za sistem znakova na aerodromu „Šarl de Gol“. Pod imenom Frutiger, ova familija fontova se pojavila 1976. godine u izdanju slovolivnice Linotype.
Istorijska podsećanja bitna su na ovom mestu, jer je Microsoft od strane firme Linotype optužen za plagijat zbog sličnosti fontova Segoe UI i Frutiger. Microsoft tokom 2006. godine nije mogao da registruje Segoe UI na teritoriji Evropske unije kao originalnu familiju, jer za razliku od SAD gde se može zaštititi samo ime fonta, u EU posebna komisija proverava originalnost dizajna. Spor koji nema pravnog uticaja na prodaju Viste u Evropi biće po svemu sudeći rešen, jer je pre nekoliko meseci firma Monotype Imaging, od koje je Microsoft licencirao prvobitni dizajn za Segoe UI, postala vlasnik Linotype-a. U prilog Microsoft-u može da ide i to što gotovo da nema humanističkog beserifnog fonta koji ne podseća na Frutiger. Dobar primer je Adobe Myriad kojeg takođe možemo proglasiti za kopiju Frutiger-a, mada pažljiva analiza Segoe UI i Myriad-a ukazuje na mnoštvo originalnih detalja koji odstupaju od Frutiger-a.
Podrazumevana veličina slova korisničkog interfejsa u Visti je povećana na 9 pt (u Windows-u XP slova u menijima ispisana su fontom Tahoma veličine 8 pt). To doprinosi čitljivosti, a zaobljenost i lepota slova u fontu Segoe UI pružaju udobnost i zadovoljstvo prilikom korišćenja Viste, što je i bila namera tipografskih eksperata u Microsoft-u. Segoe UI je deo velike Segoe porodice u koju spadaju rukopisni fontovi Segoe Print i Segoe Script koje dobijamo uz Vistu, ali i korporativni fontovi za internu upotrebu u Microsoft-u, zatim specijalni fontovi Segoe Chess i Segoe TV, familija Segoe Media Center i drugi. Segoe UI je obavezan deo instalacije paketa Office 2007, čak i ako ga instaliramo pod Windows-om XP.
Calibri za Office
 | Calibri - podrazumevani font za Office
(kliknite za veću sliku) |
U svim dosadašnjim verzijama Office-a osnovni font za rad sa dokumentima u Word-u bio je Times New Roman. Mnogi korisnici nisu menjali prvobitna podešavanja nakon instalacije programskog paketa, pa je najveći broj dokumenata nastalih u računarskom dobu ispisan upravo ovim fontom. U Microsoft-u su zaključili da je to simbol prošlog veka, a da je za moderna vremena neophodan i novi podrazumevani font. Ta čast pripala je fontu Calibri, pripadniku porodice ClearType fontova napravljenih za Vistu. Calibri je moderno beserifno pismo koje je dizajnirao Luc(as) de Groot, poznati holandski tipograf mlađe generacije. Calibri odlično demonstrira mogućnosti ClearType tehnologije, jer je na ekranu veoma teško prikazati zaobljene uglove na konturama, što je odlika familije Calibri.
Kao i svi ClearType fontovi u Visti, Calibri ima veliki skup slovnih znakova, uz mnogobrojne tipografske kvalitete kao što su small caps, ligature, alternativne oblike... Širine slova i razmaci između njih su „velikodušno“ proračunati tako da olakšavaju čitanje i na ekranu i u štampi. Calibri dozvoljava nešto manji prored, čime se može nadoknaditi gubitak prostora zbog nešto širih slova. Vreme će pokazati da li će Calibri moći da pomuti slavu neprikosnovene Times New Roman kolekcije u kancelarijskom okruženju. U Americi je tek od 2004. za zvanične dokumente State Department-a prestao da se koristi Courier New veličine 12 pt, koji je oponašao pisaće mašine, pa je umesto njega izabran Times New Roman veličine 14 pt. U svakom slučaju, Calibri na ekranu izgleda lepo i moderno, i znatno je prikladniji za unos teksta i čitljiviji nego prethodnik.
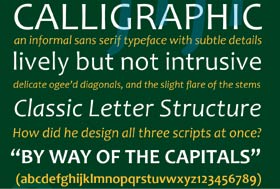
Univerzalna Constantia
 | Constantia - serifni font pogodan za knjige i časopise
(kliknite za veću sliku) |
Smanjivanje razlike između ekrana i papira kao tipografskih medija najbolje se može demonstrirati fontovima koji su prigodni za obe namene. Odličan primer je Constantia, familija fontova sa modulisanim, klinastim serifima i klasičnim proporcijama slova. To znači da je x visina relativno mala i da su produžeci na slovima dovoljno dugi da bi Constantia mogla da se koristi za prelom knjiga i časopisa. Na drugoj strani, velike unutrašnje beline i blago „četvrtast“ oblik pogoduju čitljivosti na ekranu, čak i kada su slova veoma sitna. Constantia font je dizajnirao John Hudson, osnivač kanadske tipografske kuće Tyro Typeworks, koja ima veliko iskustvo u oblasti digitalne tipografije i dugi niz godina sarađuje sa firmama Microsoft i Adobe.
Constantia je univerzalni font – može se koristiti za e-mail korespodenciju, ali i za prelom tehničke dokumentacije i lepe književnosti. Ovaj font će nam poslužiti da bismo objasnili optimizacije za ClearType tehnologiju. Videli smo da neka posebna optimizacija nije neophodna i da svaki font izgleda bolje kada je uključen ClearType. Ipak, umešan dizajner će uvek voditi računa o „slabosti“ y ose u odnosu na x osu. Ne govorimo o izradi device-dependent fontova, već o uvažavanju prirode LCD monitora. John Hudson se rukovodio ovim principima prilikom oblikovanja fonta Constantia i trudio se da izbegne probleme po vertikali. Hudson je proučio rad ClearType rasterizatora i uočio kakav tip serifa ostaje očuvan pri malim veličinama slova; odlučio se za oštre, trouglaste serife koji su osnovna vizuelna odlika pisma Constantia.
Vizuelno atraktivna ćirilica je takođe osobeni znak familije Constantia. Pošto Constantia pripada renesansnom stilu, poseban izazov je bio dizajn ćiriličnih slova, jer je period renesanse prethodio razvoju savremene ćirilice, pa nije bilo uzora na koje bi dizajner mogao da se osloni. Ćirilica je takođe predstavljala i izazov u sferi dobrog ekranskog pristupa, pa je Hudson morao da načini izvesne kompromise. Prema njegovim rečima, pojedina ćirilična slova izgledala bi nešto drugačije da je font dizajniran prevashodno za upotrebu u DTP-u. Bez obzira na to, Constantia je pravi dragulj među fontovima za Vistu.
Cambria i formule
 | Fontovi usklađeni sa pogodnostima digitalne tipografije u Visti
(kliknite za veću sliku) |
Ponekad i ne razmišljamo o tome koliko su kvalitetne kolekcije fontova važan deo programa za obradu teksta. Ako želite, na primer, da u Word-u pripremate naučne radove sa mnogo formula, suočićete se sa nedostatkom adekvatne tipografske podrške. Microsoft Office 2007 otvoreno pretenduje da istisne TEX sa poslednjih uporišta ovog nekada primarnog alata za pripremu tehničke dokumentacije. Rad sa formulama ne bi bio moguć da nema odgovarajućih fontova sa bogatim skupom znakova, specijalizovanih za naučne publikacije. Ovaj zadatak je pripao Cambria familiji, koju je dizajnirao Jelle Bosma, holandski dizajner sa stalnim angažmanom u firmi Monotype Imaging.
Cambria ima ravnomerne razmake i proporcije slovnih znakova. Tekst ispisan ovim fontom čitljiv je i na ekranu i u dokumentu odštampanom na laserskom štampaču. Reč je o serifnom fontu koji ima veoma jake dijagonalne i vertikalne stubove i serife, dok su horizontalni serifi znatno manji i diskretni. Cambria je prikladna za poslovne dokumente, e-mail, Web dizajn, tehnička uputstva, stručne publikacije... Nema, naravno, nikakve prepreke ni za upotrebu u knjigama i časopisima.
Matematički deo fonta sadrži više od 2000 znakova iz standarda Unicode 4.0. Ćirilicu i grčki alfabet za Cambria-u razvili su Robin Nicholas i Steve Matteson iz kompanije Monotype. Oni su sve vreme imali na umu osnovnu dilemu da li treba prednost dati konzistentnosti između ćirilice i latinice ili slova što više prilagođavati duhu ćirilice. Ovo je tipičan problem kada se originalni latinični dizajn proširuje ćirilicom, ali su ga tvorci fonta Cambria, po onome što možemo da vidimo, odlično rešili.
Candara, Corbel i Consolas
 | | Candara - teška za rasterizaciju na ekranu ali je ClearType na visini zadatka |
Do sada smo imali jedan serifni font opšte namene, zatim serifni font podešen za tehničku dokumentaciju i pomalo nekonvencionalni beserifni font, kao osnovu familiju u novom Office-u. Korisnici kojima treba nešto „ozbiljniji“ beserifni font mogu da izaberu Corbel koji ima oštre geometrijske oblike (nema zaobljene uglove kao Calibri). Dizajnirao ga je Jeremy Tankard, tipografski konsultant mnogih velikih američkih korporacija. Corbel i Constantia su odličan par, baš kao i Minion Pro i Myriad Pro. Corbel na ekranu deluje veoma pregledno i čisto. Čitljiv je pri malim veličinama slova, a na velikim slovima uočavamo tipografsku rafiniranost pisma. Posebno je dopadljiv kurziv – prava studija o tome kako beserifna kurzivna slova mogu da budu izražajna, a ipak vizuelno usklađena sa normal stilom.
Candara je familija koju je dizajnirao Garry Munch, talentovani tipograf koji je pre svega posvećen oblikovanju pisama za osnovni tekst knjiga i časopisa. Candara spada u beserifne fontove, ali poput čuvene Optime koju je stvorio još čuveniji Hermann Zapf, ima fine kaligrafske detalje na stubovima koji se na ekranu ne mogu videti bez ClearType tehnologije. U tom smislu je i ovaj font predstavljao izazov. Munch smatra da je ClearType omogućio promociju ovog fonta u Visti, ali i da je dizajn morao da bude prilagođen da bi pomogao rasterizatoru i čitljivosti na ekranu.
 | Consolas - proporcionalni font za programere
(kliknite za veću sliku) |
Porodica ClearType pisama ne bila potpuna bez fonta namenjenog programerima. Courier New ima pretanka slova, direktno digitalizovana sa metalne matrice za pisaće mašine; pritom je neko „zaboravio“ na efekat podebljavanja kada se štampa preko pantljike, pa su u digitalnoj formi slova nedopustivo tanka, pogotovo na štampačima visoke rezolucije. Interesantno je da Adobe Courier nije patio od iste boljke. Zadatak dizajniranja neproporcionalnog fonta za Vistu dobio je Lucas de Groot, koji je već imao iskustva sa ovim fontovima; njegovo delo je i TheSansMono koji se koristi za listinge u časopisu „PC“. U dizajnu neproporcionalnih fontova glavni problem je efikasno korišćenje prostora – na primer, slovo i i slovo m treba da popune istu širinu, a da slova ne izgledaju napadno široka ili uska. Consolas uspešno zadovoljava zahtev i, sudeći po prvim reakcijama, programeri smatraju da je ugodan za višečasovni rad sa kodom na ekranu.
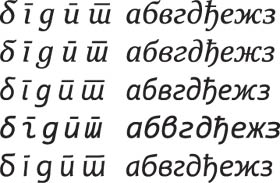
Srpski kurziv je tu, ali...
Bilo bi dobro kada bi ovaj tekst bio sastavljen od samih pohvala, ali jedan detalj bitan za prelom teksta na srpskom jeziku još uvek ne postoji u Visti. Zapravo, Vista tu i nije presudna, jer fontovi koje smo predstavili imaju zavidno tipografsko bogatstvo i sadrže sva naša latinična i ćirilična slova, uključujući i specifičnosti srpskog ćiriličnog kurziva. Nažalost, nije dovoljno to što ovih slova ima u fontovima, jer još uvek nema aplikacije koja bi mogla da ih iskoristi. Office 2007 je bio veliki programerski poduhvat u kojem je dorada nekih, za Microsoft ipak sporednih, finesa morala da bude odložena za sledeću priliku.
 | | Srpski kurziv |
Ono što već godinama čekamo jeste kontekstna osetljivost na jezik: kada tekst označimo kao Serbian (Cyrillic), treba automatski da dobijemo odgovarajuće varijante kurzivnih slova. U Word-u i drugim aplikacijama može se izabrati jezik teksta, a u modernim OpenType fontovima (u koje spadaju i svi opisani fontovi) postoje mehanizmi kojima se za srpsku ćirilicu izdvajaju drugačija slova nego za rusku, ali trenutno nema na vidiku nijednog programa koji podržava te mehanizme. Za nekoliko meseci pojaviće se InDesign CS3, pa ostaje da se nadamo da se digitalna tipografija kreće u povoljnom pravcu za korisnike u Srbiji. Nemamo previše razloga da u to sumnjamo, jer je podrška za naš jezik danas neuporedivo bolja nego u vreme Windows-a 3.1. Problem je samo u toj vremenskoj dimenziji, ali ću vas ohrabriti prognozom da ćemo na potpuno rešenje pitanja srpskog kurziva čekati mnogo manje vremena nego što je proteklo od promocije Windows-a 3.1 do promocije Viste...
|

















