|
Za prikaz 3D manipulacija na tekst objektima u Photoshop‑u potrebna je Extended verzija paketa, kao i adekvatna hardverska podrška grafičke kartice. Proverite da li je na Edit / Preferences / Performance aktivan ili posivljen segment Graphics Processor Settings. Treba računati i na to da najnoviji Photoshop (verzija 13) ne može prikazivati efekte 3D opcija ukoliko grafička karta nema barem 512 MB VRAM‑a.
Simulacija 3D prostora
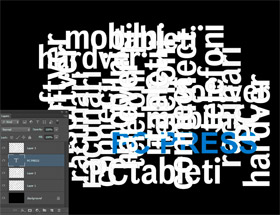
 | Opcijom Half and Half polovina unetih reči prostire se horizontalno, a druga polovina vertikalno
(kliknite za veću sliku) |
Prvi primer 3D manipulacije posvetićemo zapravo simuliranju takvog okruženja počevši od obične 2D slike teksta i njene vektorske varijante. Neobičan način generisanja tekst predložaka upotpuniće opšti utisak. Efekat koji želimo da prikažemo sastojaće se od kombinacije tri paralelna sloja sa rečima ispisanim pod različitim uglovima. Da ne bismo trošili vreme na formiranje tih „rečeničnih oblačića“, potražićemo pomoć na sajtu www.wordle.net koji i služi za nasumično generisanje takvih ispisa. Klikom na meni Create dobićemo polje u koje upisujemo, red po red, reči koje ćemo promešati. Nemojte preterivati sa brojem reči. Nekome će se pojaviti i pitanje o izvršenju Java skripta – odgovorite potvrdno.
Nakon ispisa svih željenih reči, tasterom Go dobijamo prvo „mešanje“. Na meniju Layout biramo opciju Half and Half kojom skriptu sugerišemo da pola reči razmesti vertikalno a pola horizontalno. Tasterom Randomize biramo drugačiji raspored teksta i boje. Kada izaberemo zadovoljavajuće rešenje prelazimo na meni Color i biramo WB opciju (beli tekst na crnoj pozadini), da bismo kasnije u Photoshop‑u lakše selektovali tekst. Kombinaciju snimamo tasterom Print, birajući Adobe PDF filter kao izlaz. Ako nemate instaliran Acrobat, preuzmite sa www.cutepdf.com besplatan PDF štampač. Za ovaj projekat potrebna su nam još dva snimka mešanja reči. Pošto bi taster Randomize ponovo počeo sa bojenim predlošcima, ovoga puta sa menija Layout biramo opciju Re‑layout with current settings i dve odabrane kombinacije snimamo na isti način.
Tri formirana PDF fajla učitamo u Photoshop. Formiramo i četvrti (matični) PSD fajl sa crnom pozadinom i tri prazna sloja u koje ćemo složiti sve tri formirane tekst varijante. Prelazimo potom na prvu kombinaciju promešanih reči. Biramo Clannels tabulator i držeći taster Ctrl aktiviramo RGB sloj. U ranijem tekstu smo već pomenuli da ova korisna opcija selektuje svetle delove slike (Lumonosity), u našem primeru beli tekst. Sa Copy i Paste prebacujemo sadržaj ove kombinacije na prvi prazan sloj matičnog fajla i to ponavljamo sa preostala dva primera. Tako dobijamo pravo malo zamešateljstvo slova i reči koje sada treba razmrsiti i osmisliti efektom koji sledi. Među ta tri sloja ubacujemo i četvrti sa ispisom „PC PRESS“ koji je u vektorskom formatu, kako bismo pokazali da se naredna manipulacija može raditi i sa vektorima. Tu reč ćemo, na primer, naglasiti i bojom i efektom.
 | Među raster kombinacijama ubacili smo i jedan vektorski tekst koji smo izabrali kao dominantan i zato mu dodali boju, a kasnije i nekoliko efekata
(kliknite za veću sliku) |
Slojeve sada treba prebaciti u 3D svet. Stajemo na prvi sloj i sa menija 3D biramo opciju New 3D Postcard From Layer (ili u najnovijoj verziji New Mesh from Layer / Postcard). Kada sva četiri sloja pretvorimo u 3D slojeve, treba ih kombinovati u jedan 3D sloj. U CS4 verziji Photoshop‑a mogla su se spajati samo po dva 3D sloja, pa ako radite sa pomenutom verzijom, spojite prva dva sloja, pa potom nastali sloj sa sledećim itd. U CS6 verziji moguće je označiti sva četiri sloja i sa menija 3D aktivirati ociju Merge 3D Layers.
Ako sada sa Toolbox palete (ili sa gornjeg panela u novoj verziji) izaberemo i pokrenemo alatku za 3D rotaciju, videćemo da su slojevi u različitim ravnima, na nekom malom rastojanju (u starijoj verziji), ali zato u istom 3D prostoru. U verziji CS6 slojeve moramo sami razdvojiti tako što ih zarotiramo radi boljeg uvida u razmicanje, selektujemo prvi sloj i preko vrha koordinatne strelice koja se pojavljuje izborom svakog 3D objekta (3D Widget), odmaknemo ga od ostalih (Move On Z Axis). To ponovimo i sa ostalim slojevima. Uočićete da, uz vrh strelice, i svaka kvržica na njoj ima određenu funkciju. Ako vam je teško da nabadanjem rotiranih ravni precizno odaberete pravi sloj, preko menija Window / 3D birajte opciju 3D i aktivirajte pravu potpaletu klikom na taster Show All Scene Elements. Klik na svaki sloj istovremeno će ga i učiniti aktivnim.
 | Jedna od konačnih verzija efekta
(kliknite za veću sliku) |
Zajedničkim rotiranjem sva četiri sloja biramo najbolji položaj na kome počinjemo sa promenama, na primer, oštrine i providnosti slojeva. Na paleti Layers dvokliknemo na Layer 1 u našem primeru (ulazimo u pametni objekat) i dodelimo mu filter Blur / Gaussian Blur i promenimo opacitet na, recimo 60 odsto. Sada iz File menija snimimo promenu (i obrišemo servisnu formu) i na matičnom fajlu uočavamo promenu koja već počinje da sugeriše dubinu prostora. Ostalim slojevima (sem onom sa oznakom PC PRESS) promenićemo takođe providnost (30‑50) i dodeliti neku boju. Velika prednost ovakvih 3D slojeva je mogućnost naknadne promene položaja i parametara svakog od slojeva koje smo stopili u 3D prostor. Pomislite zatim i na mogućnost dodavanja stilova sloja svakoj od ovih 3D ravni. Ako PSD fajl sa ovakvim sadržajem ponovo učitate pa ne znate kako da opet dođete do navigacionih 3D kontrola, izaberite sa Toolbox‑a alatku Move Tool.
Klasičan 3D
I ovde počinjemo ispisom teksta. Pošto se 3D manipulacije rade uglavnom na tekstu koji je prethodno poprilično povećan, savetujemo da na samom početku podesite međuslovni raspored. Pošto se na takvom povećanju teksta lakše primete neodgovarajući međuslovni razmaci, postavite kursor između onih koje ste uočili i, držeći pritisnut Alt, ispravite razmak strelicama sa tastature. Ne brinite, kasnije ćete i u 3D okruženju moći da menjate skoro sve atribute teksta – tekst se prebacivanjem u 3D ne rasterizuje kao u prethodnim verzijama. Nekada smo i konverziju počinjali preko menija 3D / Repousee / Text Layer... ali je u najnovijem CS6 paketu on nestao. Umesto toga, na raspolaganju je 3D ikona (Update 3D associated with this text) na panelu ispod glavnog menija. Zato ćemo, zbog velikog broja 3D novina i specifičnosti najnovije verzije programa, u nastavku postupka opisivati samo rad u aktuelnoj verziji Photoshop‑a (13).
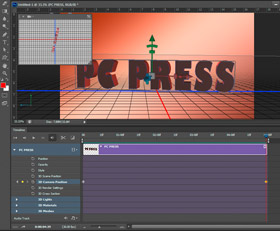
 | Time line omogućava da razna prostorna pomeranja i zabeležimo u nekom od važnijih video-formata. Jednostavna animacija iz primera ima samo dva Keyframe-a, na početku i na kraju
(kliknite za veću sliku) |
Klik na 3D nudi prelazak u 3D radni prostor, što ovoga puta treba prihvatiti. Autori ovakve 3D podrške napravili su dobar potez kada su, i pored specifičnih navigacionih 3D kontrola, omogućili da izbor Move alatke bude automatski i kontrola za rotaciju. Klikom na tekst objekat dobijamo tri strelice (3D Widget) za uobičajenu 3D manipulaciju po X, Y i Z osi (crvena, zelena, plava). Zadebljanja na strelicama predstavljaju Move, Rotate i Scale opcije vezane za nadređenu osu. Stecište sve tri navigacione strelice omogućava uniformno skaliranje po svim osama. Korisnici se po forumima često žale da je nekim kvržicama 3D Widget kontrole teško pristupiti pod određenim uglovima. Očito je da ne znaju da se uz držanje tastera Shift i pomeranjem miša gore‑dole 3D Widget kontrola može povećavati i smanjivati upravo držanjem centralne kockice u kojoj se sve tri ose sustiču.
Na 3D Properties panelu sa desne strane prelistajte sva četiri tabulatora (Mesh, Deform, Cap, Coordinates) i biće vam jasnije mnogo toga. Oni su dostupni ako je 3D tekst na sceni selektovan. Na Mesh segmentu klizačem menjamo debljinu slova (Extrusion Depth), a preko tastera Character Panel i tip slova kao i sve ostale tekst atribute. Preko tastera Edit Source može se „ući u pametni objekat“ koji čuva sva vektorska obeležja teksta, pa se u njemu može menjati i sadržaj ispisa. Posle takve izmene međuformu treba zatvoriti pa na izlazu izabrati opciju Save.
U donjem levom delu 3D prikaza nalazi se prostorna ikona „tri strelice“ (Camera Widget) preko koje pratimo pokrete kamere. Parametri kamere pojavljuju se na Properties panelu nakon klika na podlogu. Da bi se 3D tekst uključio u ostatak projekta, treba kliknuti na Render ikonu pri dnu Properties panela i sačekati konačan rezultat.
Animacija
Ako je tekst u 3D okruženju tako lako okretati, zašto to ne bismo iskoristili da snimimo kratku animaciju. Pošto ste poslušali savet i prešli u 3D radno okruženje, primetićete pri dnu ekrana Timeline segment i taster po sredini kojim ćete ga aktivirati. Na video-traci već se nalazi naš 3D tekst i samo ga treba, sa kraja prema početku, skupiti tako da traje, recimo, pet sekundi.
Razmotajmo video-stazu klikom na krajnji levi trouglić. Pojaviće se opcije čije promene možemo pratiti i pamtiti po ključnim tačkama. Mi ćemo izabrati opciju 3D Camera Position i tada se pojavljuje Keyframe gnezdo iz koga ćemo kasnije postavljati ključne tačke. Pomerimo pokazivač na početak reda i kliknimo na žuti romboid (Add Keyframe). U nivou pokazivača (Playhead) otisnuli smo tako prvi Keyframe. Pozicionirajmo sada tekst pomoću Camera Widget kontrole tako da ga gledamo, na primer, sa bočne strane. Takvo stanje biće zapamćeno na prvoj ključnoj tačci. Pomerimo pokazivač u poslednji položaj i tu otisnimo drugi Keyframe. Sada i tekst okrenimo tako da ga vidimo s prednje strane.
Klikom na taster Play videćete animaciju koja će u početku, dok traje render, biti sporija. Dakle, opciju aktiviramo preko menija File / Export / Render Video i na novoj formi podešavamo format i lokaciju izlaznog video-fajla, kao i 3D kvalitet (preporučujemo Ray Traces Final). Nakon klika na taster Render operacija formiranja video-fajla počinje. U zavisnosti od veličine fajla i jačine mašine, ova faza ume i da potraje.
Brush engine
Sve može postati Brush, pa i tekst. Definišimo tri Brush‑a od tri odabrane reči. Otkucajmo prvu (crnu) reč na beloj pozadini. Pozadina je bela jer se ona u okviru Brush strukture kasnije ignoriše (providnost). Preko menija Edit / Define Brush Preset... pristupamo maloj formi gde definišemo ime novog Brush uzorka koji tom prilikom i snimamo.
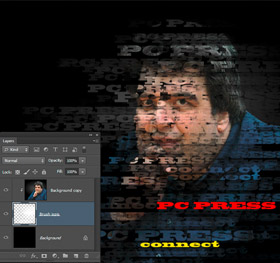
 | Sistem ubacivanja slike u slova ovde je iskorišćen na interesantan način, pa se slika pojavljuje samo na mestima na kojima otisnete slovni Brush Pattern. I ovde pojedine reči možemo posebno naglasiti bojom
(kliknite za veću sliku) |
U našem primeru formirali smo tri nova Brush‑a. Brush se učitava preko Brush palete koja se pojavljuje na panelu ispod menija kada je odabrana alatka Brush Tool. Na raspolaganju je i putanja Window / Brush. Kada smo formirali Brush oblike potrebno je i definisati njihovo ponašanje na sceni. Na Brush paleti podesimo Spacing (100) i štrikliramo Shape Dynamics, Scattering (100), Transfer (Opacity 100, Flow 100) i Smoothing. Pored štrikliranja, treba da kliknete i na sam naziv opcije da biste videli pripadajuće parametre. Definisanje svih parametara može se pratiti na maloj Preview površini pri dnu Brush forme.
Definisano ponašanje nažalost neće ostati zabeleženo i kada sledeći put budemo koristili isti Brush – biće sačuvano samo poslednje podešavanje. Da bismo uz oblik spakovali i opis reagovanja na sceni, moramo snimiti i odgovarajući preset. Lokacija za snimanje predefinisanih stanja uvek je prva na panelu (ispod menija) za svaku od Toolbox alatki. Sa lokalnog menija treba izabrati New Tool Preset i snimiti kombinaciju oblika i parametara ponašanja pod jednim imenom. To ćemo uraditi sa svim oblicima koje smo u ovom primeru definisali. Učitavamo sliku poznate osobe, prema kojoj smo, za ovaj primer, i prilagodili definisane Brush‑eve. Dupliramo Background sloj a originalni zamenimo crnom pozadinom. Ispod kopije a iznad crne pozadine ubacimo novi sloj na kome ćemo crtati svakim Brush‑om pomalo.
U PC #196 opisali smo postupak ubacivanja slike u slova. Zato ćemo pritisnuti Alt, postaviti kursor između slike i praznog sloja i kliknuti. Slika će privremeno nestati i pojavljivaće se samo na Brush otiscima kada budemo počeli da ih otiskujemo na praznom sloju. Probajte ovaj interesantan efekat menjajući povremeno slovne Brush‑eve birajući ih sa Preset menija uz pretežno fokusiranje na neki od glavnih delova slike (u našem primeru lice i telo osobe). Na kraju se efektu može dodati obojeni klasični tekstulani ispis ili otvoriti Hue / Saturation Adjustment sloj sa, na primer, aktiviranom opcijom Colorize.
Uklapanje sa Shape oblicima
 | Upisivanje teksta u Shape oblik i ispis po slobodnim Path linijama omogućava izradu interesantnih efekata
(kliknite za veću sliku) |
U PC #196 nagovestili smo mogućnost ispisa teksta po krivim putanjama, kao i njegovo ubacivanje u zatvorene Shape konstrukcije. Kratko ćemo opisati i ovaj efektan primer. Recimo da nam je potreban oblik flaše. Učitajmo neku fotografiju flaše i Pen alatkom napravimo zatvoreni Shape objekat. Tekst alatkom kliknemo u oblik flaše i popunimo ga nekim tekstom. Preko Character panela regulišemo rastojanje između karaktera kako bismo održali uniformni raspored slova i reči. Razmake između reči, ako zatreba, možemo popunjavati i nekim proizvoljnim tekstom. Kada dobijemo zadovoljavajući protok i izgled teksta, „flašu“ možemo rotirati i prilagoditi nekom specifičnom scenariju. U starijim verzijama Photoshop‑a, rotiranjem šablona zajedno sa pripadajućim sadržajem, tekst je ostajao u logičnom (horizontalnom) položaju. Za one koji ipak požele da ga rotiraju zajedno sa pripadajućim Path‑om, preporuka je da ga pre rotiranja pretvore u pametni objekat. Eksperimentišite!
Predstavljeni primeri prikazuju očiglednu prednost integracije raznorodnih opcija u jednu aplikaciju. Pri tom, u svim opisanim fazama – 3D manipulaciji, obradi fotografija, teksta i video-materijala, na raspolaganju su nedestruktivni postupci, tako da korisnik lako menja parametre u bilo kojoj fazi rada.
| 
















