|
Časopis „PC“ se na Internetu pojavio prvog dana 1997. godine, sa jednostavnom formulom Web izdanja: uvodnik, pregled najnovijeg broja, kompletan sadržaj i nekoliko izabranih tekstova. Od tada sajt je doživeo jednu kompletnu izmenu dizajna, uz nekoliko „kozmetičkih“ prepravki. Tehnološka osnova sve vreme je bila ista: svaka stranica na sajtu predstavljala je stvarni, fizički fajl, a svaka izmena dizajna zahtevala je promenu svih postojećih fajlova i njihov ponovni upload na server. Da bi navigacija bila svuda ažurna, dodavanje neke nove sekcije na sajt zahtevalo je sličnu operaciju. Povećanje broja specijalnih izdanja je otežalo održavanje sajta – više cena koje treba proveriti, više formulara za naručivanje koje treba ukinuti kada se izdanje rasproda (i ponovo staviti po štampanju nove količine), gomila linkova koje treba ažurirati...
Pred ulazak u novi milenijum, počele su i pripreme za novi Web sajt, a smernice za izradu su bile okretanje ka novim Web tehnologijama, znatno pojednostavljena i centralizovana Web administracija i otvorenost ka daljim unapređenjima i proširenjima. Pri tom je trebalo zadržati osoben dizajn i ne utopiti se u more, već klasičnog, „Web-izdanje-časopisa“ dizajna.
Od temelja...
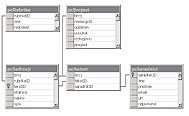
Osnovu sajta predstavlja baza podataka na SQL serveru 7, o čijim kvalitetima je „PC“ već pisao. Sadržaji svih brojeva, članci do sada objavljeni na Web sajtu i prateći tekstovi (uvodnik, pregled broja itd.) sada se smeštaju u bazu podataka. Struktura tabela je uslovljena samom prirodom podataka i izabranim dizajnom. U našem slučaju, dve centralne tabele su tabela brojeva i tabela sadržaja, dok se saradnici, korisne adrese, rubrike i prilozi nalaze u posebnim tabelama. Povezivanje se ostvaruje putem ključeva, a na slici 1 su prikazane veze nekoliko tabela. Sa tabelom brojeva se povezuje pri pregledu arhive i pri ispisivanju naslovne strane svakog broja na kojoj se nalaze uvodnik i pregled najznačajnijih tema. Svi ovi podaci se nalaze u jednom slogu tabele brojeva, čime se dobija maksimalna brzina čitanja.
 | slika1: Šematski prikaz dela strukture PCPress baze
(kliknite za veću sliku) |
Pri ispisu sadržaja potrebni podaci su naslov i izvod iz teksta, rubrika, imena autora i eventualni prilozi. Referenca na rubriku se nalazi u samoj tabeli sadržaja, pošto tekst može pripadati samo jednoj rubrici. S druge strane, tekst može imati više autora i više priloga, pa je potrebna međutabela koja će za ključ teksta (tekstID) vezati više ključeva saradnika (saradnikID). Na sličan način stiglo se do organizacije preostalih podataka, priloga i korisnih adresa.
Prednost ovakve organizacije je očigledna – u bilo kom trenutku u budućnosti biće moguće izmeniti neki od podataka koji se nalaze u posebnoj tabeli i ta promena će se odraziti na sve tekstove, pa i na one postavljene pre više godina. Uporedite to sa statičkim HTML stranicama – pronaći gde je sve korišćen podatak koji treba promeniti, izvršiti izmenu i onda ponovo upload-ovati date fajlove, uz neizbežno „preskakanje“ ponekog fajla. Druga bitna prednost je mogućnost lake promene dizajna Web sajta, pošto su podaci koji se prikazuju potpuno odvojeni od načina prikaza.
...preko čvrstih zidova...
Za kompletan „PC“-jev sajt bilo je dovoljno desetak ASP fajlova. Active Server Pages je tehnologija koja se odavno dokazala u praksi, a izabrana je zbog toga što ciljnu platformu predstavlja Microsoft Internet Information Server. Ukoliko radite na Unix serveru, PHP je potpuno konkurentna alternativa.
Gledano iz aspekta kreiranja i održavanja Web sajtova, treba obratiti pažnju na neke detalje vezane za ove tehnologije. Prvi detalj je podrška za uključivanje jednog teksta u drugi. Delovi Web strana koji se ponavljaju na svakoj stranici (navigacija, futer i slično) čuvaju se u posebnom fajlu i uključuju u željeni dokument. Slika 2 prikazuje osnovnu strukturu fajlova na sajtu – delovi stranice se čuvaju u posebnim fajlovima, a između njih se učitava kod specifičan za datu stranicu.
[učitavanje osnovih ASP funkcija i konstati]
<!—#include virtual="/lib/inc_headStart.asp" —>
<!—#include virtual="/lib/inc_headMenu.asp" —>
<meta name="description" content="Opis stranice">
<title>PC Press – naslov stranice</title>
<!—#include virtual="/lib/inc_headEndBodyStart.asp" —>
<!—#include virtual="/lib/inc_pageMenu.asp" —>
[zaglavlje HTML strane sa naslovom]
...
<!—#include virtual="/lib/inc_sajtNav.asp" —>
<!—#include virtual="/lib/inc_pageFooter.asp" —>
<!—#include virtual="/lib/inc_bodyEnd.asp" —>
Kako stići do ove strukture? Kreirajte prvo kompletnu stranicu u HTML-u i zatim izdvojite delove koji će se pojaviti na svakoj strani sajta. Uvek razdvojite početak HEAD dela HTML strane (ovde inc_headStart.asp) i kraj HEAD-a i početak BODY taga (inc_headEndBodyStart.asp). Time omogućavate da se na ponekim stranicama učitaju dodatni CSS stilovi i skript fajlovi (na primer, kod za validaciju vrednosti unesenih u formular). Kada Web server kreira stranicu, on najpre spoji sve ove fajlove a zatim počinje sa procesiranjem strane. Kao izdvojene fajlove, možete u bilo kom trenutku promeniti kod u njima i sve stranice će biti promenjene. Na primer, dodavanje nove sekcije u centralnoj navigaciji na sajtu je pitanje izmene fajla inc_pageMenu.asp – prostije ne može biti.
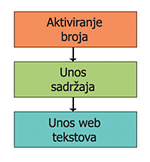
 | | slika6: Proces kreiranja Web izdanja broja |
Druga bitna osobina ASP-a je odlična podrška za rad sa bazama podataka. Od raznih tehnologija koje je Microsoft kreirao, na Web sajtu „PC“-ja koristimo ADO (ActiveX Data Objects), što obezbeđuje pristup velikom broju raznih baza podataka putem OLE DB interfejsa, koji Microsoft redovno preporučuje, mada možete bez problema koristiti stariji i daleko poznatiji ODBC pristup. Detaljnije informacije o svim ovim tehnologijama možete pronaći na Internetu, na adresi msdn.microsoft.com ili mnoštvu drugih sajtova (počnite od adrese dmoz.org/Computers/Programming/Internet/ASP/  ). ).
Kako sve to izgleda na našem sajtu? Kada pristupite adresi www.pcpress.co.yu, automatski će biti kreirana sesija koja prati vašu posetu. Na nivou te sesije kreira se objekat koji će biti konekcija ka SQL serveru za sve upite na stranicama koje posećujete, čime se izbegava otvaranje konekcije ka SQL serveru na svakoj ASP strani i umanjuje opterećenje servera. Konekciji možete proslediti kompletan SQL upit u originalnom obliku (SELECT * FROM pcBrojevi...), ali je preporuka da koristite stored procedure na samom SQL serveru. Korišćenje procedura je brže (SQL upiti se moraju obraditi, a procedure su već kompajlirane), ali je važnije što time sebi dajete slobodu da u promenite način pristupa podacima u tabelama baze intervencije na ASP stranicama.
Pomenimo još jednu bitnu činjenicu koja vam može pomoći u realizaciji sličnog projekta. Koncepcija ADO-a omogućava podelu posla i timski rad – jedan deo tima je zadužen za kreiranje baze podataka i pisanje SQL upita odnosno stored procedura, a drugi za dizajn i izradu ASP stranica. ASP programeri ne moraju da budu eksperti za SQL, spajanja tabela itd. – potrebne su im samo osnovne stvari. Oni „SQL timu“ prosleđuju specifikacije, tj. spisak onoga što im je potrebno i formata u kome „to“ treba da bude isporučeno. „SQL tim“ kreira stored proceduru koja iz baze izvlači tražene podatke i „ASP timu“ saopštava ime procedure, tip i broj parametara kao i spisak polja u vraćenom RecordSet-u.
` kreiranje RecordSet objekta
Set RS = Server.CreateObject( "ADODB.RecordSet" )
RS.CursorLocation = adUseClient
` upit je procedura kojoj se prosleđuje jedinstveni ključ za dati baner...
SQLQuery = "exec sp_pcGetBaner " & banerID
` ...čime se vraća samo željeni slog tabele banera
RS.Open SQLQuery,dbConn,adOpenStatic,adLockOptimistic, adCmdText
` izvrši se obrada podataka, u ovom slučaju ažurira se polje banerLink
...
If RS("banerLink")<>Trim(Request.Form("banerLink")) Then RS("banerLink")=Trim(Request.Form("banerLink"))
...
` na kraju se promene pošalju nazad ka bazi
RS.Update
Primera radi, ažuriranje podataka o određenom reklamnom baneru na ASP strani obavlja se kao na slici 3 – nigde ni traga od SQL koda. ADO obezbeđuje i proveru da li je došlo do greške u bilo kom od datih koraka: otvaranje konekcije, čitanje iz baze, ažuriranje... Uz dobru saradnju tima, posao oko izrade ovakvog projekta može se znatno skratiti.
...do španskog zida
DHTML je već „stara stvar“, ali je broj Web sajtova koji ga koriste i dalje mali, delom zbog slabe kompatibilnosti browser-a, a delom i zbog složenosti. Oko drugog razloga vam ne možemo pomoći, a što se tiče prvog, savet je vrlo jednostavan: naučite DHTML implementiran u Internet Explorer-u 4 (i novijim verzijama, naravno) i u što većoj meri iskoristite njegove velike mogućnosti. Što se korisnika ostalih browser-a tiče, obezbedite im nesmetan pristup sadržaju prezentacije, bez ikakvih dinamičkih elemenata. Razlog ovakvom pristupu nije samo u tome što Internet Explorer suvereno vlada tržištem (zastupljenost dostiže 90 posto), već i u tome što je koncept IE DHTML-a daleko moćniji i postavljen na zdravije osnove od konkurentskog pokušaja iz Netscape-a (sve verzije Navigator-a 4.x). Uostalom, najnoviji W3C standard vezan za DHTML zasnovan je na principima koje slede IE 4.x i 5.x, pa kada tome dodamo očajnu podršku stilovima u Navigator-u, savet sa početka pasusa dobija na težini.
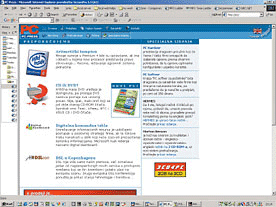
 | | slika4: Globalna navigacija podseća na toolbar Internet Explorer-a |
Korisnici nekog ne-IE browser-a će na vrhu Web strana na našem sajtu videti jednostavan niz linkova, dok će većina videti centralnu navigaciju koja podseća na IE toolbar (slika 4). Toolbar je realizovan relativno jednostavnim skriptom koji se oslanja na IE-ovu izvanrednu implementaciju CSS (cascading style sheets) stilova. CSS omogućava preciznu kontrolu nad izgledom svih elemenata na stranici, a mi smo iskoristili mogućnost kreiranja okvira oko HTML elementa. Za toolbar su potrebna tri stila za tri stanja – obično, aktivno pri prelazu mišem i pritisnuto. Za promenu stila svake opcije u toolbar-u zadužen je JavaScript, preko odgovarajućih onMouseOver, onMouseOut i OnClick događaja. Kompletan primer (sa jednim od nizova linkova) možete naći na našem Web sajtu – isprobajte ga i implementirajte u zgodnoj prilici.
DHTML omogućava da delove Web stranice postavljate na slojeve (layers) koje možete po želji sakrivati i prikazivati. Naslovna strana broja i sadržaj broja maksimalno koriste ovu mogućnost. Odavno je poznato da Web surferi veoma retko skroluju stranice koje posećuju – ako na prvom i eventualno drugom (PageDown) ekranu ne vide ono što ih zanima, najčešće odlaze dalje. Korišćenjem slojeva, potreba za skrolovanjem na navedenim stranicama je smanjena, što će posetioci ceniti, pogotovo pri pregledu sadržaja.
Administracija
Vremenski najzahtevniji deo posla je predstavljala on-line administracija. Sve liste (saradnici, korisne adrese itd.) u potpunosti se održavaju kroz Web interfejs. Promena cena i dodavanje novih stavki u cenovnik je pitanje 2-3 klika mišem, a sve ove opcije su realizovane HTML formularima i dostupne su preko menija kreiranog korišćenjem DHTML slojeva.
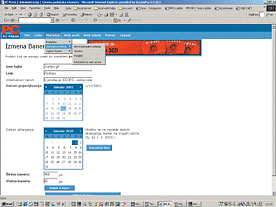
Održavanje liste banera je postavilo pitanje specificiranja datuma. Da bi se izbegle greške u upisivanju datuma, korisnik koji unosi baner u bazu ima na raspolaganju kalendar u kome se mišem bira željeni opseg dana. Ista ideja je primenjena i kod zadavanja dimenzija banera – fajl se download-uje sa servera i uz pomoć DHTML-a se očitavaju njegove dimenzije. Raspoloživ je i preview banera.
 | | slika5: Aplikacioni meni (opet DHTML) omogućava lak pristup podsistemu za administriranje sajta |
Najveći deo se svakako odnosi na Web izdanje časopisa. Postupak kreiranja Web izdanja je prikazan na slici 6. Upiše se informacija o novom broju, zatim se unese kompletan sadržaj i tekstovi koji su izabrani za Web izdanje. Formular za unos sadržaja je kreiran modularno – u prvom momentu su dostupne samo neophodne opcije, dok se dodatne opcije pojavljuju po potrebi. Primera radi, setovanjem flega za priloge, „otvara“ se dodatno polje u kome se mogu izabrati prilozi vezani za dati tekst.
Tehnički najzahtevniji deo administracije jeste formular za unos teksta. Trebalo je kreirati efikasno rešenje koje bi prihvatilo slike, tabele, Internet linkove, listinge... Jednostavno rešenje je da se ručno unose specijalni tagovi koji će se kasnije parsirati. Da bismo uklonili mogućnost greške iskoristili smo malo poznatu mogućnost Internet Explorer-a (od verzije 5.0) za editovanje stranice u okviru browser-a. Uveden je parametar document.designMode – pošto ga postavite na „on“ možete prosto kliknuti na deo teksta i kucati, brisati pasuse, naslove itd.
Editor se sastoji od menija sa tasterima koji startuju JavaScript funkcije i oko selektovanog dela teksta unose specijalne tagove, „renderujući“ istovremeno tekst onoliko koliko je moguće. Tako se selektovanjem dela teksta i klikom na taster za međunaslov unosi istoimeni „PC“-jev tag, ali se dodaje i tag H2, što IE odmah prikazuje. Slično je i sa označavanjem listinga (dodaje se tag PRE). Tag za sliku je komplikovan, jer sadrži informaciju o imenu slike, njene dimenzije, da li se klikom na sliku dobija uvećana varijanta i eventualni potpis ispod slike. Sve informacije se postavljaju u posebnom dijalogu, gde je potrebno samo izabrati sliku i upisati eventualni tekst ispod slike, a JS i DHTML rade ostatak posla.
Na kraju
U ovom tekstu smo predstavili nekoliko Web tehnologija koje i sami možete iskoristiti. Svaka od njih zaslužuje više tekstova, a namera je bila da vam ukažemo na njih i mogućnosti koje možete proučiti i primeniti. Vidimo se na www.pcpress.co.yu!
Prilozi:
toolbar.zip (16.46 kB)
| 
















