 | Produktivnost: Dreamweaver CS4 donosi prikaze Live View i Live Code koji značajno ubrzavaju rad
(kliknite za veću sliku) |
Adobe Creative Suite 4 dolazi u više izdanja čije smo najznačajnije komponente predstavili u prvom prikazu ovog paketa, zasnovanog prvenstveno na kolekciji programa Design Premium (PC #149). Ukoliko iz tog skupa uklonite InDesign CS4, a dodate Soundbooth CS4 (za obradu zvuka) i Contribute CS4 (za upravljanje dinamičkim Web sadržajima), dobićete Web Premium izdanje. Iz prethodnog opisa moglo bi se zaključiti da je InDesign suvišan alat za rad sa Web stranicama, što nije daleko od istine, ali i da su Soundbooth i Contribute na neki način ključna razlika između DTP-a i publikovanja na Web-u, što ne odgovara stanju stvari. Poenta je u tome da istovetni sastojci koji se nalaze i u Design Premium i u Web Premium paketu svedoče da su priprema za štampu i priprema za Web bliske oblasti.
Štampa i Web
Najjači argument o bliskoj povezanosti Web-a i prepress-a jeste spisak programa koji pružaju funkcionalnost za obe oblasti: Illustrator CS4, Photoshop CS4 Extended, Acrobat 9 Pro. Programi koji su prevashodno namenjeni Web-u, a ipak se nalaze u oba paketa, jesu Flash CS4 Professional, Dreamweaver CS4 i Fireworks CS4. Ovakva konfiguracija govori da je i za Web i za grafički dizajn dovoljan paket Design Premium, ali da je za one koji su pretežno okrenuti Web dizajnu prikladniji Web Premium.
Pošto ćemo se fokusirati na Web hemisferu CS4 paketa, pogledajmo kakvu nam funkcionalnost Adobe nudi i da li je ona dovoljna za profesionalnu Web produkciju. Imajući u vidu da moderni Web sajtovi imaju i svoj prezentacioni i programski sloj i da bi se o njima moglo govoriti kao o aplikacijama za rad sa bazama podataka, na početku treba istaći da su CS4 programi okrenuti dizajniranju i prezentaciji grafičkih i tekstualnih sadržaja, a ne programiranju. To ne znači da Adobe ne nudi i druge Web tehnologije, ali one nisu u ovom paketu.
Za oblikovanje Web stranica neophodni su alati za rastersku i vektorsku grafiku, i u tom pogledu su Photoshop CS4 i Illustrator CS4 esencijalna oruđa dizajnera. Možda paradoksalno, čak ni Dreamweaver nije ključni igrač u Adobe-ovoj Web utakmici – tu ulogu zapravo ima Flash, jer ima mnoštvo alata za XHTML kodiranje, ali za profesionalni rad sa Flash formatom industrijski standard je Adobe Flash, nekadašnji proizvod firme Macromedia. Popularnost Flash-a je danas takva da ga možemo ubrojiti među temeljne tehnologije Web-a. Ne treba doneti zaključak da se rešenja koja Adobe nudi u CS4 paleti ne mogu upotrebiti za izradu Web sajtova proizvoljne složenosti, ali ni gajiti očekivanja da je reč o okruženju tipa Visual Studio koje je namenjeno programerima. Ovaj kratak uvid u tržišnu poziciju Web Premium paketa nas upućuje na sledeći korak, a to je interakcija CS4 programa koje ćemo koristiti za Web dizajn.
Na početku je HTML
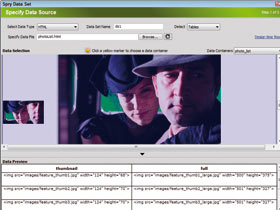
 | Podrška za Spry skupove podataka iz HTML tabela
(kliknite za veću sliku) |
Produktivnost je moto CS4 programa. Adobe može sebi da dozvoli fine radove kojima se njihove aplikacije preciznije oblikuju i oplemenjuju opcijama koje nisu bombastične, ali su korisne i ubrzavaju rad. Mnogi korisnici više vole doteranu postojeću opciju nego novu koja se reklamira kao „neophodna“.
Dreamweaver CS4 je dobar primer za efikasnost, zahvaljući opcijama Live View i Live Code. Standardna praksa prilikom izrade Web stranica jeste provera njihovog izgleda u Web browser-u. Činjenica je da je ovakva provera veoma važna i da je zaista merodavno jedino to kako se stranice prikazaju u Internet Explorer-u, Mozilla Firefox-u i drugim popularnim čitačima, ali svaki pritisak na taster Refresh traži određeno vreme da se stranica interpretira i prikaže na ekranu. Pomnožite to sa stotinama ili hiljadama provera... Bolji je pristup da se browser iskoristi za završno testiranje, a da se radne provere obavljaju uživo, baš kao što omogućava Dreamweaver CS4.
Dreamweaver CS4 kao sopstveni modul koristi WebKit, rendering engine otvorenog koda, kao podlogu za prikaze Live View i Live Code. U jednom delu ekrana imamo prikaz Web stranica, u drugom njen kod. Promene u kodu (prikaz Live Code) trenutno se odražavaju na stranicu (prikaz Live View). Naravno, do promene će doći tek kad unesemo potpunu ispravku koja daje ispravnu sintaksu, bez potrebe za ručnim osvežavanjem prikaza. Ušteda vremena nije zanemarljiva, jer je kombinacija Live View i Live Code prikaza otprilike duplo brža nego provera izgleda stranice u browser-u.
U potrazi za dinamičkim vezama sa drugim aplikacijama, otkrićete izuzetnu pogodnost – Dreamweaver CS4 može da radi sa izvornim PSD datotekama iz Photoshop-a CS4 koje su snimljene kao Smart Object. Ne samo što su promene nastale u Photoshop-u vidljive i u Dreamweaver-u, već vas Dreamweaver CS4 oslobađa brige o optimizaciji Web grafike. To znači da možete da koristite slike u visokoj rezoluciji iz Photoshop-a, a da se one automatski konvertuju u optimizovanu Web grafiku.
Kako je vizuelno bogatstvo Web sajtova zasnovano na JavaScript kodu, jasno je da se programiranje ne može u potpunosti izbeći. Srećom, već pripremljena JavaScript okruženja, kao što su jQuery ili Spry, omogućavaju da i dizajneri bez većeg programerskog iskustva pripremaju interaktivne Web stranice. Dreamweaver CS4 odlično podržava pomenuta JavaScript okruženja i omogućava da u vašu prezentaciju lako ugradite potreban kod. Podrška za Spry Data Sets pruža i osnovu za dinamičke podatke, bez ovladavanja radom sa pravim bazama podataka, jer se obične HTML tabele mogu upotrebiti kao ulaz za interaktivne podatke koji će se koristiti na Web stranicama.
Ako animirate...
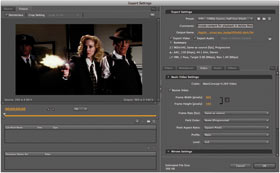
 | Adobe Media Encoder omogućava izvoz video zapisa u Adobe Flash formatu sa H.264 kompresijom
(kliknite za veću sliku) |
I pored neosporne grafičke snage, do verzije CS4 Flash u mnogim bitnim oblastima nije bio dovoljno jednostavan za korišćenje. Sada smo dobili nekoliko bitnih poboljšanja koja povećavaju produktivnost u osnovim zadacima kojima je Flash namenjen. Tu su najpre animacije, jer je u svojoj osnovi Flash i nastao kao format vektorskih animacija. Pomoću novih opcija za objektne animacije možete dobiti pokretne vektorske slike a da ne napišete ni liniju koda. Znajući da je za sve složenije zahvate u Flash produkciji korisnik ranije morao da pribegne ActionScript programiranju, dobro je imati pri ruci kompletirane vizuelne alate za animacije. Koncept koji je zastupljen u programu Flash CS4 ne zahteva čak ni definisanje ključnih frejmova. Dovoljno je da se pomoću opcije Create Motion Tween izabere prvobitni objekat, da se pomeri na neko drugo mesto, uz eventualnu promenu dimenzija, i da se oblikuje putanja kretanja. Ostatak posla obaviće Flash CS4.
Naknadna doterivanja animacija obavljaju se u panelu Motion Editor, a prelazima između ključnih frejmova upravlja se Bezjeovim krivama. Na raspolaganju je i veliki broj već napravljenih animacija, koje se mogu iskoristiti kao osnova za izgradnju novog projekta. Veoma značajna je i podrška za format XFL, koji omogućava da se Flash CS4, a sa njim i paket Web Premium, poveže sa programima InDesign CS4 (iz paketa Design Premium) i After Effects CS4 (paket Production Premium).
Jedan od najznačajnijih aspekata Adobe Flash tehnologije je podrška za video-zapise i kodek H.264. Reč je o naprednoj video-kompresiji (MPEG-4 Part 10) koja daje izvanredne rezultate čak i pri skromnom protoku podataka. H.264 je zaslužan za obilje striming video-materijala izvrsnog kvaliteta dostupnog na Internetu, kao i za HDTV i Blu-ray tehnologije. Uz Flash CS4 dobijate i Adobe Media Encoder, kojim možete precizno da podesite video-kompresiju i da izvezete vašu animaciju u FLV (koristeći stariji H.263 kodek) ili F4V format.
Upotrebnu vrednost Flash formata treba posmatrati u svetlu besplatnog Adobe Flash Player-a, za koji možete sa velikom sigurnošću pretpostaviti da je instaliran na računaru korisnika. YouTube je izgrađen na Flash tehnologiji, što dovoljno govori o njenoj rasprostranjenosti.
Zvuk
 | | Rasprostranjenost Adobe Flash formata omogućava i izradu sadržaja za mnoge savremene mobilne telefone |
Za održavanje kompleksnih Web sajtova i kolaboraciju više korisnika Adobe je namenio program Contribute CS4. Ovaj alat omogućava direktnu obradu Web stranica u browser-u, administraciju sajtova sa precizno zadatim pravima pristupa, podršku za objavljivanje na Web-u u kombinaciji sa standardnim protokolima kao što su FTP, WebDAV ili Atom. Contribute je najbolje uporediti sa programom Version Cue iz Design Premium paketa, jer pruža kontrolu nad složenim, isprepletanim projektima na kojima rade timovi dizajnera ili programera. Contribute CS4 je odlično integrisan sa Dreamweaver-om CS4, a nakon izmena koje obavimo u programu Contribute, dobijamo XHTML kod koji je kompatibilan sa Dreamweaver-om. Dodatna pogodnost je praćenje verzija Web stranica, kao jedna od važnih opcija za bezbedan timski rad.
Prave multimedijalnosti nema bez obrade zvuka, a Soundbooth CS4 donosi nekoliko veoma inteligentno napravljenih opcija. Imate problem sa različitom jačinom zvuka na snimcima koji treba da budu objedinjeni? Dovoljno je da izaberete snimak koji će poslužiti kao referenca i da Soundbooth automatski uskladi jačinu zvuka na ostatku materijala. U najzanimljivije opcije spada Speech Search, koji pravi transkripte zvučnih zapisa upotrebom voice recognition tehnologije. Rezultati prepoznavanja, čak i kada se radi o razgovetno izgovorenim engleskim rečenicama, nisu vrhunski, ali je ova funkcionalnost dragocena jer dodaje vremenske kodove u transkript. Za izradu titlova ovo je automatika od najvećeg značaja, jer je jedina alternativa da se vreme početka i završetka nekog titla unosi ručno u tabelu, što je dugotrajna i zamorna procedura.
Paket Web Premium je optimalno izabrana kolekcija programa za Web dizajn, sa iskorakom u elementarnu video-produkciju. Treba obratiti pažnju na to da više od 80% funkcionalnosti ovog paketa nalazimo u izdanju Design Premium, ali ako su neophodni rad sa zvukom i kolaboracija prilikom izrade projekata za Web, onda se Web Premium nameće kao idealno rešenje. Za sledeći prikaz CS4 porodice ostavili smo poslasticu – sveobuhvatnu Master Collection.
Korisne adrese:
HSM informatika
http://www.hsm.rs
Adobe
http://www.adobe.com/rs/
| 
















